03. Creación y edición de pinceles
Crear pinceles nuevos o modificar los existentes es un trabajo bastante sencillo. Veamos paso a paso la forma de crear o editar un pincel nuevo.
Modificar un pincel existente
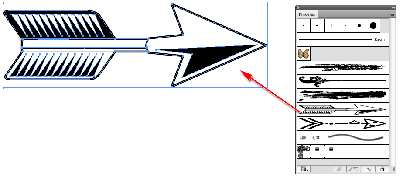
Paso 1 - Obtenemos el pincel original
Arrastramos del panel de Pinceles a la página del documento cualquiera de los pinceles de los tipos de Dispersión, Arte, Cerda o Motivo. Tendremos en la hoja de trabajo el dibujo vectorial que le dio origen.
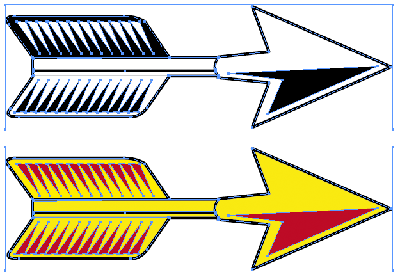
Paso 2 - Modificamos el pincel
Lo modificamos a gusto, podemos cambiar su forma o color.
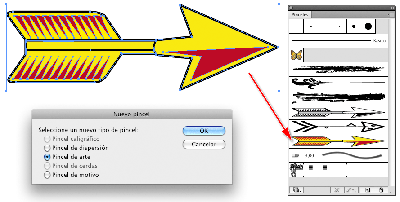
Paso 3 Devolvemos el pincel a su lugar
Arrastramos el dibujo modificado al panel Pinceles. También podemos recurrir al menú emergente del panel Pinceles y elegir Nuevo pincel. En ambos casos aparecerá una ventana que nos pedirá definir qué tipo de pincel deseamos crear. En nuestro caso elegimos Nuevo pincel de arte.
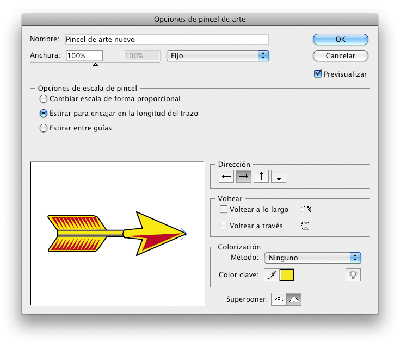
Paso 4 Personalización
Luego de elegir el tipo de pincel se presentará la ventana de edición específica del pincel elegido. Aquí terminamos de definir la forma en que se va a comportar nuestro pincel. Una vez aceptada esta ventana veremos que el nuevo pincel ocupa una celda en el panel Pinceles y está listo para ser usado.
Modificar un pincel
Práctica: cable de teléfono
Si queremos crear un pincel nuevo tendremos que realizar un dibujo vectorial cuya única condición es que esté pintado con colores planos tanto en trazo como en relleno. (No debe contener motivos ni degradados).
Usaremos la poderosa función Pinceles para poder crear un cable de teléfono, de esos que unen el auricular con el aparato. Esta ilustración, al estar asociada a un pincel, se podrá aplicar a cualquier trazado.
Paso 1 - Guías del dibujo base
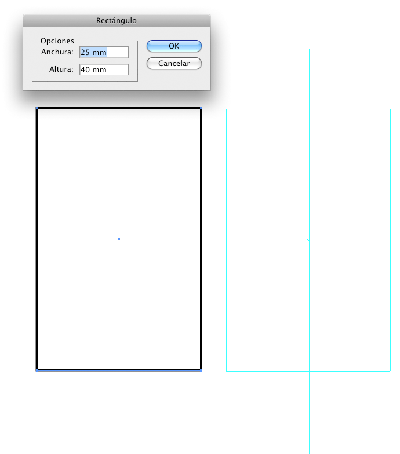
Creamos un Documento nuevo. Con la herramienta correspondiente trazamos un rectángulo de 2,5 por 4 cm. Para obtener las medidas exactas hacemos clic con la herramienta sobre la página para que se despliegue el cuadro de diálogo que se muestra en la figura 19.
Ubicamos una guía vertical que pase por el centro de la figura. Las guías las sacamos de las reglas, que si no están visibles, aparecen con el comando Ctrl + R (Cmd + R en Mac). Transformamos el rectángulo en guía desde el menú Vista > Guías > Convertir en guías o con el atajo de teclado Ctrl + 5 (Cmd + 5 en Mac).
Paso 2 - El dibujo base
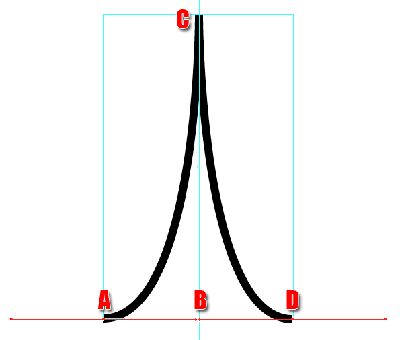
Con la herramienta Pluma dibujamos el módulo básico que dará origen al cable.
1) Hacemos clic en el punto A y, sin soltar el botón del ratón, arrastramos hasta el punto B.
2) Hacemos luego clic en el punto C.
3) Después hacemos clic en el punto D y arrastramos hacia la derecha, hasta que el controlador opuesto llegue hasta el punto B. La forma que debe quedar dibujada es la que se ve en la figura.

Figura 20:
Paso 2 - El dibujo base.
Paso 3 - Trazo negro, relleno transparente
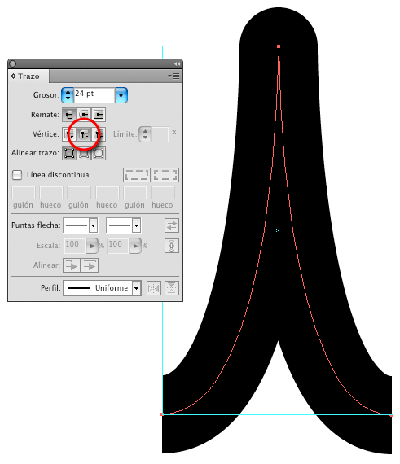
Pintamos la forma obtenida como se muestra en la figura:
• Color de relleno: Ninguno
• Color de trazo: Negro
• Ancho de trazo: 24 pt
La opción Vértice, que se encuentra en el panel Trazo, debe ser la redondeada, señalada en la figura.
Paso 4 - El brillo
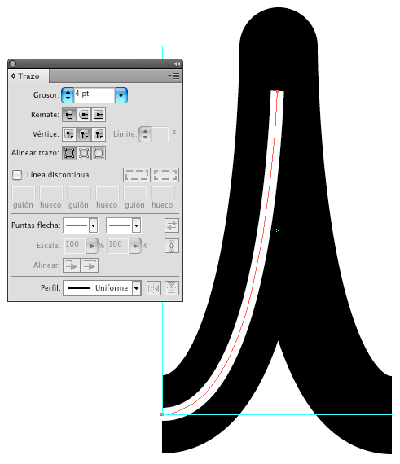
Con el Puntero blanco seleccionamos el nodo de la izquierda (el A de la figura 1 del paso 2). Copiamos y usamos el comando Edición > Pegar en frente. Al hacer esto se ha duplicado el segmento curvo ubicado a la derecha. Lo coloreamos de acuerdo a la siguiente forma.
• Color de relleno: Ninguno
• Color de trazo: Blanco
• Ancho de trazo: 10 pt
El resultado de este paso lo vemos en la figura 22. En este caso hemos cortado un pequeño segmento del trazo.
Paso 5 - Transformamos en pincel
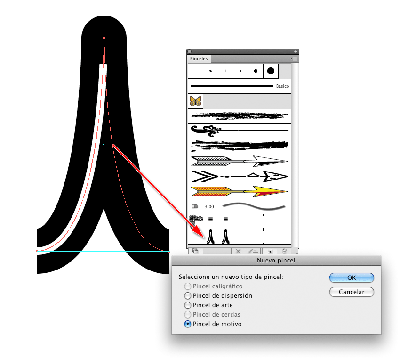
Seleccionamos con el Puntero negro la figura realizada (es necesario seleccionar los dos trazados: el negro y el "brillo" blanco) y los arrastramos al panel Pinceles. Al hacerlo se despliega el panel de selección del tipo de pincel. Elegimos Pincel de motivo (figura 23).
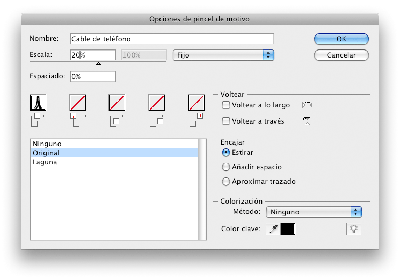
En la ventana de personalización que aparece (figura 24) lo único que modificamos es la escala (ponemos 10 o 20%), para que el pincel dibuje un cable más chico.
Paso 6 A pintar cables
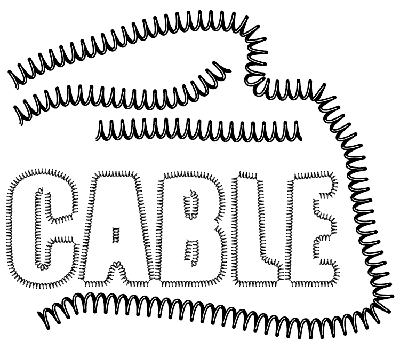
Ahora resta usar el pincel que acabamos de crear. Tomamos la herramienta pincel y realizamos trazos en la página. Veremos que su trazo es un cable de teléfono esquematizado. En la figura 25 vemos lo logrado con este sencillo recurso. También lo hemos aplicado a un texto pasado a curvas.
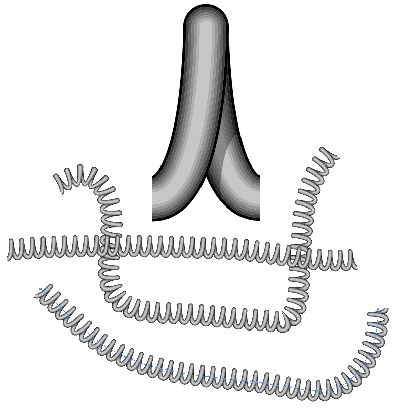
La figura 26 nos muestra una ilustración un poco más elaborada en la que se logra un mejor efecto. Esta ilustración está disponible en el Centro de Atención al Lector, lista para ser usada.

Figura 26:
Otro modelo de pincel (disponible para bajar en el Centro de Atención
al Lector).
Cable de teléfono
© Glyptodon Publishing Company - All rights reserved |
|